- Published on
Hosting Next.js on Azure
- Authors

- Name
- Jac Timms
Ghost to Next.js Migration series
This post is part of a series of posts about migrating my blog from Ghost to Next.js:
- Converting a Ghost Blog to Next.js and MDX Using Claude AI and JavaScript
- Webp Conversion and Markdown Updater Script
- Hosting Next.js on Azure
Introduction
Having migrated my blog from Ghost to Next.js, I needed a way to host it. The obvious choice is the Vercel free plan, as for hosting Next.js there really isn't much better. However, as I am largely all in on Azure for my work, I decided to use the Azure App Service static site free plan for hosting this site. I like keeping as much as possible in one place, and Azure is where my other projects live, so it makes sense.
Azure App Service
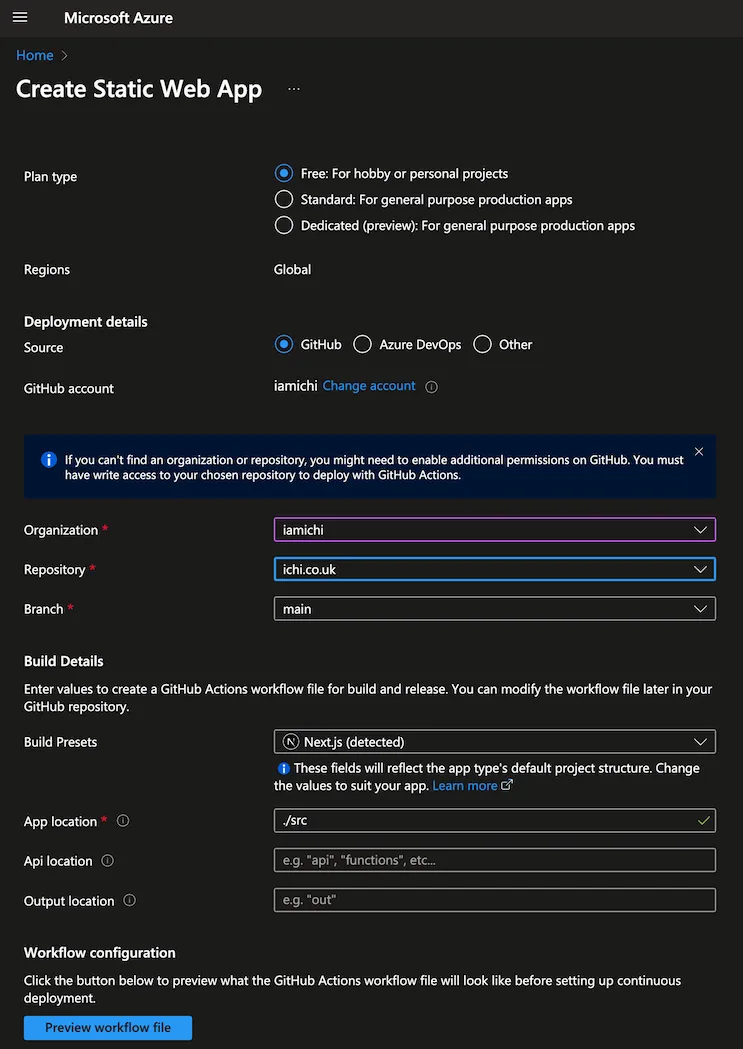
Azure App Service provides a straightforward way to host static Next.js sites. Start by creating an App Service Plan, then a Static Web App resource in the Azure portal, selecting Next.js and your GitHub repository as the source. Azure will automatically set up a GitHub Actions workflow for continuous deployment. This workflow builds your Next.js project and deploys the static files to Azure App Service whenever you push changes to your repository. With this setup, you can easily host and automatically update your Next.js site on Azure, leveraging the platform's scalability and performance benefits.

Next.js Configuration
The Next.js template I am using uses Yarn by default, which while is the more modern package manager, and while I likely could have got it to work on Github Actions, I had a few issues so to save time, I switched to NPM which worked first time.
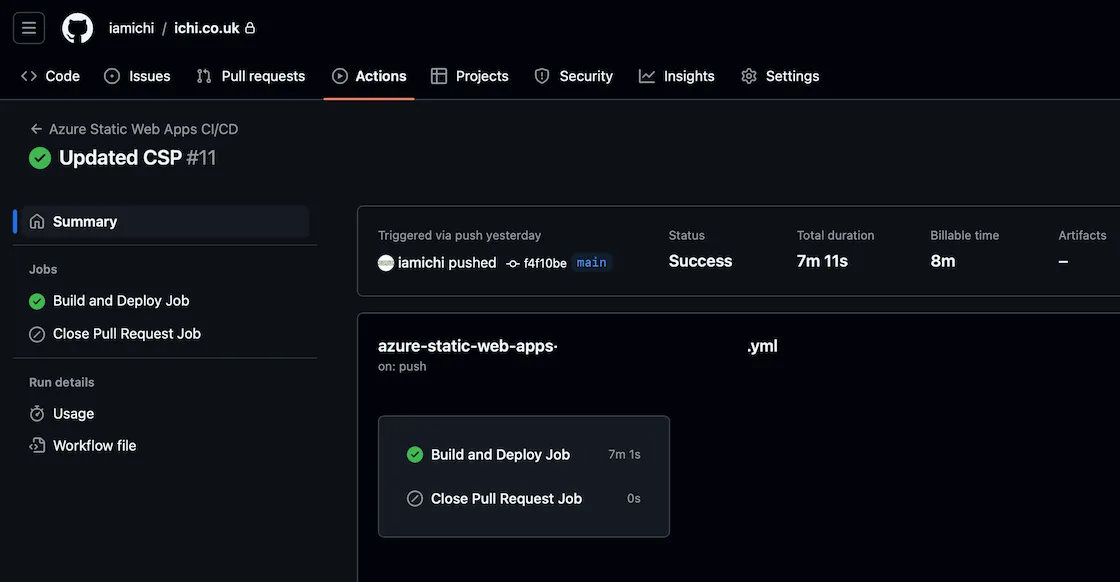
GitHub Actions
The GitHub Actions workflow that Azure creates manages keys and auth for you, making it as easy as Vercel for deployment. Simply push to your main branch and the workflow will run the build and deploy the site to Azure. For me that meant running contentlayer2, and all the other scripts that were already in the project, which can take it a while, but once setup, it worked just fine for my use case.